Publié le 01/03/2021 par Michael BOUVY
PWA, SPA, headless, serverless, ces termes sont sur toutes les lèvres depuis quelques années. A quoi correspondent-ils vraiment ? Nous allons tenter d'apporter dans cet article un maximum d'éclaircissements sur ces sujets, sans trop rentrer dans la technique.
La PWA (Progressive Web App) vise à rendre un service (site e-commerce par exemple) disponible dans des conditions similaires quel que soit le device utilisé (mobile, tablette, desktop, etc.) et offrant des fonctionnalités se rapprochant d'applications traditionnelles : disponible en mode offline, possibilité d'être installée, rapide et responsive.
Il n'existe pas de standard définissant les règles à respecter pour une PWA, mais plutôt un ensemble de règles et bonnes pratiques, notamment énoncées par Google dans sa checklist (voir notre infographie à ce sujet).
Les 5 règles de base à respecter sont les suivantes :
Les 3 premiers points sont généralement déjà couverts par une immense majorité des sites e-commerce.
Les 2 derniers points peuvent être implémentés très simplement sur n'importe quel site.
Le support du mode offline, grâce à un Service Worker, qui est un script Javascript chargé à l'affichage initial du site, et tourne en tâche de fond dans le navigateur. Ce mécanisme est aujourd'hui supporté par près de 95% des navigateurs utilisés1 (voir https://caniuse.com/serviceworkers).
Pour finir, un site sera considéré comme installable s'il fournir au navigateur un Web App Manifest (manifest.json) qui lui fournira des informations telles que le nom de l'application, l'icône à utiliser, la page de démarrage, la couleur de fond, etc. En complément, bien que supporté par Chrome sous Android, les devices iOS ne permettent pas aux PWA d'afficher automatiquement un bandeau d'ajout de l'application à l'écran d'accueil, l'action est manuelle.
À noter que quelle que soit la plateforme ou technologie utilisée (front, back, PWA, etc.), un site est toujours constitué des mêmes éléments : HTML, CSS et Javascript.
Aujourd'hui, le terme PWA est surtout utilisé pour définir des applications front SPA (Single Page App, voir ci-après), connectées à un backend headless (exposant des APIs type REST, GraphQL). Les implémentations de PWA sont généralement synonymes d'utilisation de technologies front modernes : Vue.js, React, Angular, génération statique, etc. ainsi que de meilleures performances et expérience utilisateur.
En complément des règles de base, plusieurs autres fonctionnalités peuvent améliorer l'expérience PWA :
Les PWA sont souvent perçues comme destinées exclusivement à un usage mobile, mais elles permettent également d'offrir une expérience optimale sur desktop et d'autres terminaux.
Lorsque l'on évoque une PWA, le sujet des notifications push revient très régulièrement. Celles-ci permettent notamment de notifier un utilisateur d'un évènement (nouveau message reçu par exemple) ou d'une communication promotionnelle (lancement des soldes par exemple) par une infobulle.
Ces notifications peuvent être selon leur support par les navigateurs déclenchées uniquement lorsque le navigateur est ouvert, voire même lorsqu'il ne l'est pas, comme sur mobile, à l'instar des notifications des vraies applications.
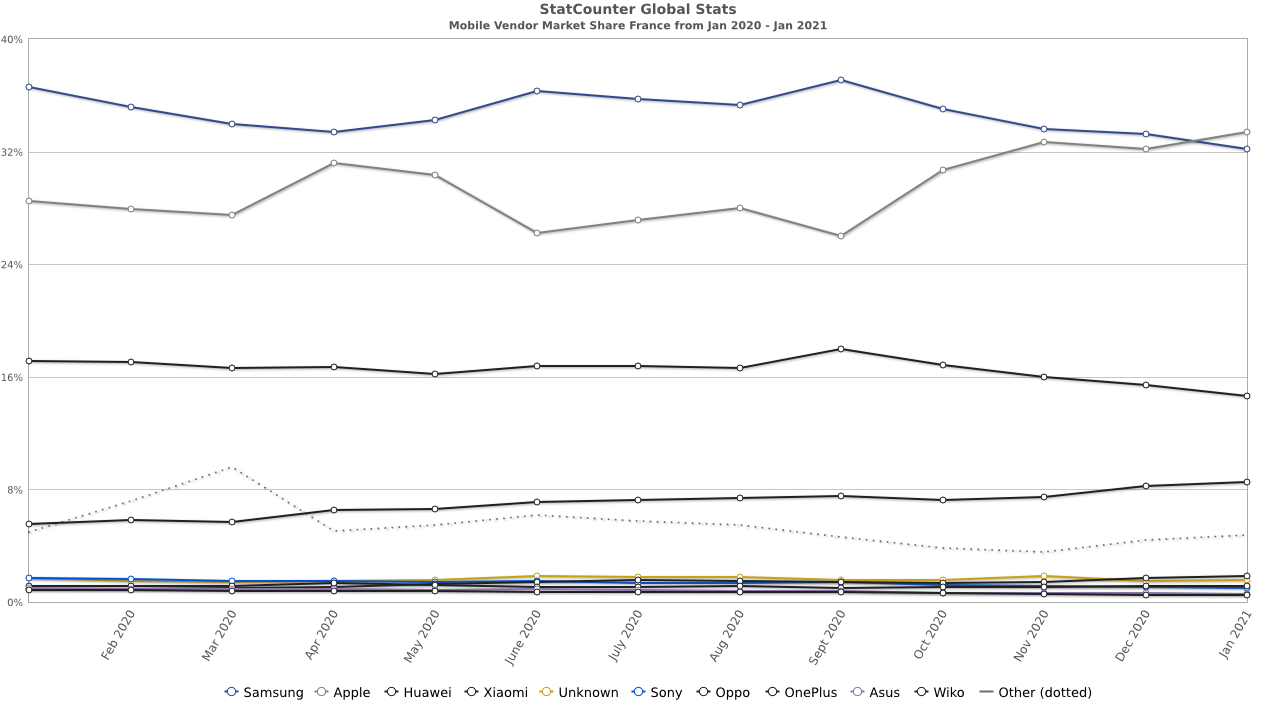
Malheureusement, le support des notifications push n'est pas assuré par tous les devices et navigateurs : si environ 75% des navigateurs utilisés1 les supportent (voir https://caniuse.com/push-api), les devices mobiles d'Apple (iPhone et iPad) ne supportent pas les notifications push, alors qu'ils représent plus d'un tiers du trafic mobile en France en Janvier 2021, et souvent davantage sur les sites e-commerce :

Source: StatCounter Global Stats - Device Vendor Market Share
Il est cependant tout de même possible de déclencher des notifications push sur iPhone grâce à Wallet, et des solutions comme Captain Wallet. Pour autant, cela n'est pas lié à l'utilisation d'une PWA ou non.
Bien que les navigateurs modernes permettent aujourd'hui aux applications web de stocker des volumes importants de données, le mode offline implique de pré-charger les données dans le navigateur afin de pouvoir être visualisées hors ligne.
Ainsi, dans le cas d'une boutique e-commerce (ou d'un site riche en médias), il est difficilement envisageable de pré-charger des données produits (photos notamment) qui permettraient la navigation hors ligne, ce qui aurait un effet considérable sur le volume de données à télécharger par l'utilisateur, a fortiori sur une connexion mobile.
Les applications web modernes se doivent toutefois de gérer efficacement le mode hors ligne afin d'offrir une expérience utilisateur optimale, plutôt que de pages d'erreur du navigateur (graceful failure). Il est par exemple préférable de présenter un message "Vous êtes actuellement hors ligne, veuillez ressayer une fois connecté" plutôt que de laisser le navigateur afficher sa page d'erreur, ou pire de passer dans un état où l'application ne répond plus aux actions des utilisateurs.
Comme évoqué plus haut dans cet article, l'utilisation du terme PWA implique la plupart du temps une SPA. Le mode de fonctionnement d'une Single Page App est très similaire à celui d'une application classique : chargement de la structure de la page et des scripts, affichage du contenu, et navigation sans rafraîchissement des pages.
Ainsi, une fois chargés initialement, la structure et les scripts du site le restent toute la durée de la navigation, offrant un gain considérable en terme de performances et d'expérience utilisateur : seul les contenus à afficher sont récupérés depuis le serveur (données produits par exemple) et rendus côté front.
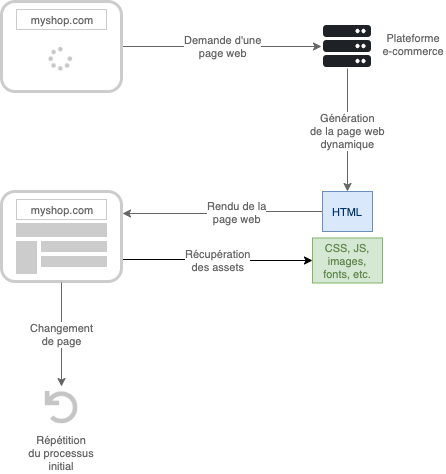
Traditionnellement, une application dite monolithique (Magento ou Shopify, par exemple) gère à la fois le rendu côté front et la partie back (calculs, stockage des données, etc.). Ainsi, à chaque changement de page, l'application génère une page HTML complète correspondant à la demande du client (page catégorie par exemple) :

Génération complète des pages côté serveur : Server Rendering
Dans le cas d'une SPA, on distingue l'application front de la partie back, cette dernière étant alors considérée comme headless, car elle n'expose pas de front. Certaines applications comme Shopify ou Magento peuvent fonctionner en mode monolithique ou headless (voire hybride), dans la mesure où elles exposent également des APIs REST / GraphQL pouvant être consommées par une application front. Certaines plateformes e-commerce fonctionnent même désormais en mode headless uniquement, c'est le cas par exemple de BigCommerce et commercetools, qui exposent exclusivement des APIs, et mettent à disposition une interface d'administration, le tout en mode SaaS.
Les applications qui embarquent un front utilisent une méthode de rendu appelée Server Rendering, là où les SPA reposent sur du CSR (Client-Side Rendering). Dans le cas du Server Rendering, la page complète, comprenant les données (une page produit par exemple) est générée côté serveur et transmise au navigateur. Dans le cas du CSR, le rendu de la page est délégué au navigateur, qui récupère du serveur uniquement les données dont il a besoin, afin de construire la page demandée.
Cela étant, pour les sites ayant vocation à être indexés par les moteurs de recherche, comme c'est le cas pour un site e-commerce, il est fortement recommandé pour son SEO de retourner une page web déjà construite avec son contenu lors d'un affichage initial (first hit). En effet, les bots (crawlers) des moteurs de recherche comme Google ne garantissent pas d'indexer du contenu qui serait généré côté client (CSR). La méthode de rendu SSR (Server-Side Rendering) permet de palier cette problématique en générant la page complète côté serveur, avant de la retourner au navigateur ou bot. Une autre technique consiste à générer statiquement toutes les pages du site au moment de son déploiement, ou lors de changements de contenu, il s'agit du Static Rendering.
.png)
Génération des pages dans une SPA avec SSR
Le SSR permet également d'offrir un délai court de First Contentful Paint (affichage initial de la page avec du contenu), qui a un impact positif en terme de SEO, mais potentiellement un impact négatif sur le Time To Interactive de la page (possibilité de réaliser des actions, comme un clic).
Historiquement considéré comme du cloaking (contenu différent selon qui demande la page), Google suggère désormais pour les applications de type SPA en CSR intégral de réaliser du dynamic rendering : si la requête sur une page d'un site provient d'un bot Google par exemple, un moteur de rendu est utilisé côté serveur afin de générer la page complète, avant de la lui retourner. Ce mode de fonctionnement permet de s'abstraire d'un serveur applicatif côté front, et d'héberger statiquement la structure de son site, sur un CDN par exemple.
À noter qu'ils existe certaines méthodes permettant d'améliorer l'expérience d'un application monolithique, avec Turbolinks par exemple : la première page est rendue côté serveur intégralement et affichée côté navigateur. Turbolinks intercepte ensuite les évènements de navigation (clic sur une catégorie par exemple), récupère dynamiquement le contenu de la page cible, et remplace le corps de la page par le contenu récupéré, sans avoir eu besoin de rafraîchir la page. Cela répond donc à la fois aux problématiques d'expérience utilisateur et de SEO.

Le mode serverless se rapproche de ce que le SaaS est par rapport aux applications hébergées : la maintenance de la plateforme, sa disponibilité, l'allocation des resources et la scalabilité sont gérées directement, par le fournisseur cloud dans le cas du serverless. Le tout facturé au réel de la consommation.
Plutôt orienté fonctions / microservices, il est également possible de déployer des applications complètes en serverless, quand elles peuvent fonctionner en mode stateless (sans état), comme c'est le cas d'une application web par exemple.
Dans le cas des PWA / SPA, le serverless peut être particulièrement utile pour gérer le rendu des pages côté serveur (SSR), mais également pour les services associés (APIs).
Les SPA et PWA sont clairement très en vogue depuis près de 2 ans, et offrent des avantages indéniables en terme de modernité, flexibilité et évolutivité de la brique front de votre application e-commerce.
Pour autant, choisir la bonne solution PWA n'est pas chose aisée : couverture fonctionnelle, maturité, support éditeur, etc., autant de facteurs à étudier.
De plus, certains frameworks comme Magento ne sont pas encore tout à fait headless ready (bien que cela ait énormément avancé au cours des 18 derniers mois, avec l'API GraphQL notamment), et encore moins les modules communautaires, de paiement par exemple.
Il existe toutefois plusieurs solutions de PWA sur le marché qui offrent une très bonne expérience :
Bien que les architectures PWA/SPA en headless offrent davantage de souplesse et flexibilité, elles peuvent également induire une complexité additionnelle : équipes pluridisciplinaires (front, back), communications API inter-applications, gestion de plusieurs briques, etc.
En résumé, si votre projet le permet quant à son envergure, nous vous recommandons de partir sur une PWA et un backend en mode headless.
Annotations
Crédits